- You have no enough knowledge amount form customization.
- You want to focus more time in writing your blog content.
- Your blog has no contact form yet. Providing your email address is not safe.
- Your readers want to communicate you in person, how would you know?
The Easiest and Simplest!
foxyform.com
This is the easiest way of making your contact form. Generate the code within few minutes. What's good, this has a built-in anti-spam protection... you are rest assured that your inbox won't be full of spam messages. In 3 Easy steps, your contact form is ready!- Settings - check the one you wished, the basic fields are name, email and subject.
- Advanced Settings - you can change the font color and background color, as well as the font style of your form.
- Target Email Address - this is the destination email. Messages coming from your readers will be sent to that email. If you have a customized email address like mine, e.g. support@simplifiedblogging.com, you can best used that. Or, least, make another email address for that purposes only, e.g. support@gmail.com, or you might prefer using your existing email. Click create formular to get the code. Copy and Paste to a new page to your blog the entire code.
- Anti-Spam Protection - this is the bonus feature. No boot can mail you spam messages. It's human test!
The Best with Customization Tutorial!
No, am not biased, I'd say this one is the best for me.emailmeform
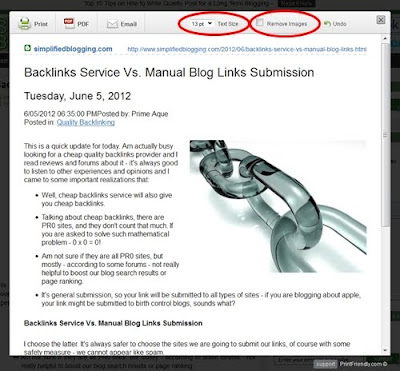
Let me list down what make it the best as to experience:- It will provide your reader a page redirection after they have sent their message to you. You can then specify an URL as a redirection or landing page. You can say "Thank you, you message has been successfully sent. We will contact you as soon as possible to answer your queries, suggestions or opinions", and message like that.
- It has spam protection, even if some features are available for upgraded members, but the free service is awesome. You got 200 as sending limit a month, but it's enough.
Custom Contact Form for Your Blog - The Easiest Way!
One of the Best According to Some!
wufoo - online form builder
Yeah - this one is awesome. It's a form builder, build anything, they host everything. So far, am amazed! I got an account already... experiment - love it!Differences!
Foxyform let your create and generate the code for your contact email form without registering for an account! It's that instant. While the rest will gonna require you to sign up for an account, so you have access to information on your dashboard. Edit existing forms or create new ones.In foxyform, sent messages has a neat confirmation not leaving your contact page, but you have no dashboard to access with. The screenshot below shows my test message: